[su_button url=”http://yanshi.sucainiu.com/demo/10329.html” target=”blank” style=”flat” background=”#ef8e2d” icon=”icon: paperclip” rel=”nofollow”]查看演示[/su_button]
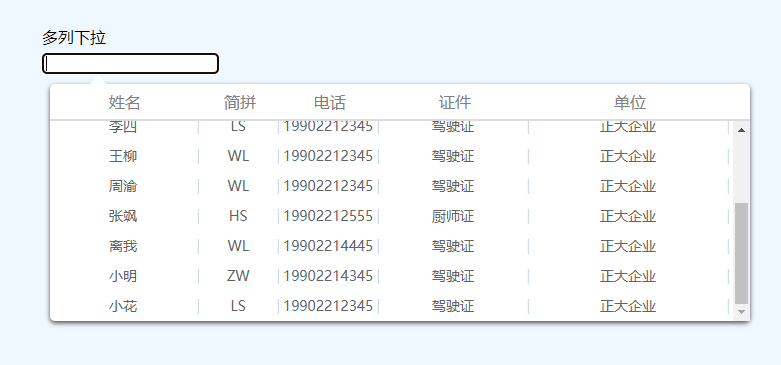
一个简单实用的多列下拉列表框、表格
使用方法
html
<input id="testDemo" />js
var fakeSelect = $('#testDemo').fakeSelect({
url:“”, 远程获取 queryParams: {}
远程获取参数 json格式 columns:[{
title: '姓名',
field: 'name',
width: 150,
align: 'center'
}] 列标题 data: [{
name: 'XXX'
}]
本地数据 valueId: “name” 选中后需要在输入框显示的列ID onClickRow:
function(index, rowData) {
点击事件
}
})
fakeSelect.setRowData({
name: 'A'
})- fake-select
- ┝ fakeSelect-min.js
- ┝ fakeSelect.css
- ┝ jquery.min.js
- ┝ index.html
原文链接:https://www.jocat.cn/archives/72237,转载请注明出处。