[su_button url=”http://yanshi.sucainiu.com/demo/10331.html” target=”blank” style=”flat” background=”#ef8e2d” icon=”icon: paperclip” rel=”nofollow”]查看演示[/su_button]
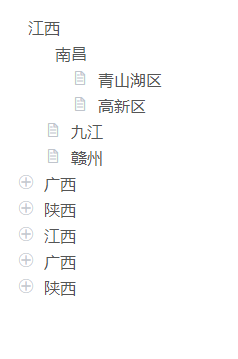
树形组件可自定义展开收起及最后一级图标灵活自定义参数
详细介绍
树形组件
| 参数名 | 参数值 |
| data | 数据 |
| title | 渲染生成元素显示的标题内容,填写数据的title名 |
| id | 渲染生成元素显示的id序列,填写数据的id名 |
| elem | 父容器选择器—id,cass |
| children | 数据子节点对象名 |
| iconfont | 字体图标css类名 (使用’|’隔开)(例如’iconfont|icon-add_circle|icon-iconset0187|icon-file’) |
| callBack | 回调函数 |
文件目录结构
- ┝ iconfont.css
- ┝ index.html
- ┝ test.html
- ┝ tree.css
- ┝ tree.html
- ┝ tree.js
- ┝ tree.json
原文链接:https://www.jocat.cn/archives/72235,转载请注明出处。