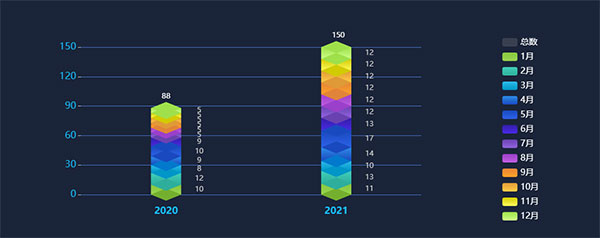
简单实用的ets 3D柱状图 酷炫
使用特别简单:
1.页面引入 jquery.min.js 和 echarts.min.js
2.html
|
1
|
<div id="chart"></div> |
把图表放到这个容器div里面 ,设置id=”chart”
3.给容器设置样式宽高
|
1
2
3
|
<style> #chart {width: 1000px; height: 400px; }</style> |
4.就是开始画3d柱状图的代码了,详情请见附件
- ┝ index.html
- js
- ┝ jquery.min.js
原文链接:https://www.jocat.cn/archives/68309,转载请注明出处。