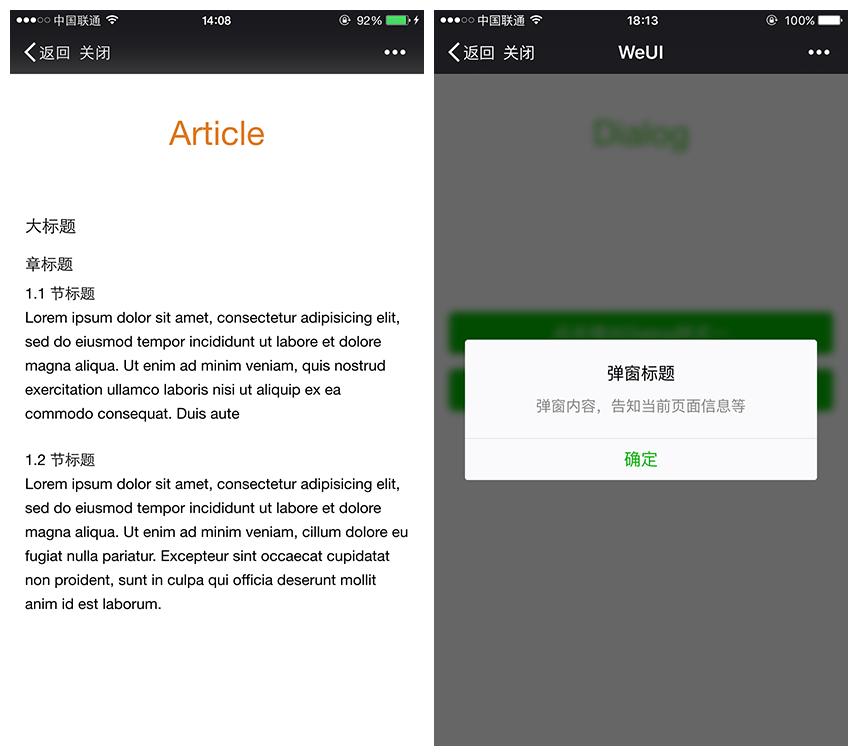
WeUI是由微信官方设计团队专为微信移动Web应用设计的UI库。 WeUI是一套同微信原生视觉体验一致的基础样式库,为微信Web开发量身设计,可以令用户的使用感知更加统一。 包含button、cell、dialog、toast、article、icon等各式元素。
使用方法一:
使用bower进行安装 bower install –save weui
方法二:
使用npm进行安装 npm install –save weui
源码更新日志:
WeUI微信UI库 v2.4.3 (2021-02-01) 特征 feat: 调整Loading组件UI feat: Toast组件新增长文案场景、加载中场景升级UI feat: 新增msg自定义区域,可加key-value、普通提示、cell等列表 feat: 表单状态新增当前位置报错场景 feat: 表单组件新增跳转列表项 feat: 新增链接点击态色值变量 feat: 更新License年份 & 提供rpx版本 修复 fix: 修复Input组件placeholde字体颜色 fix: 修复rpx版本下的demo展示问题
原文链接:https://www.jocat.cn/archives/61697,转载请注明出处。