想必大家在网上都买过电影票、机票、车票吧,在购票过程中,你需要选择一个座位。假如你想看《复仇者联盟3》,你在选座位的过程中并不知道你的位置的观影效果,那么本文来告诉你如何做到在选择座位的同时可以看到屏幕效果,让购票者有种虚拟现实的预览,是不是很酷。

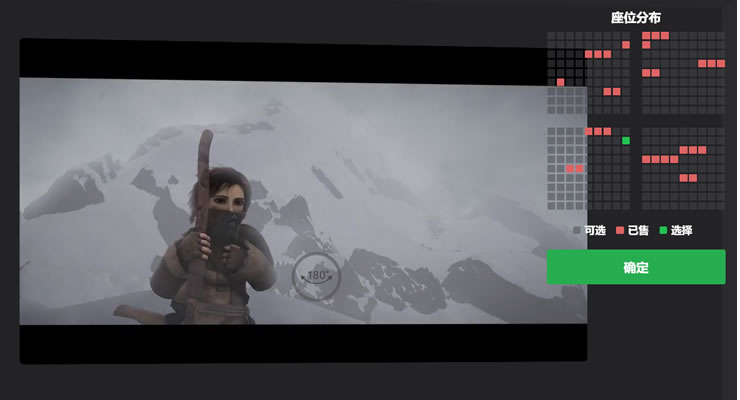
这种效果可以应用在电影院购票系统或者演唱会门票购票系统等。我们从座位分布图中选择座位时,我们将移动到电影院中的对应的实际位置中,并允许用户从所选的位置看大屏幕,可以预览播放预告片,看到真实的视图效果,在影片播放时,还可以解锁旋转按钮,模拟观影者倾斜和扭头动作而看到的视图效果。
注意,本例由于使用了一些特殊的web技术,导致某些浏览器不支持,像IE。但是在Chrome和Firefox上效果很棒。您的浏览器必须支持transform-style: preserve-3d。
最初,只显示3D效果的电影院环境,中间是大屏幕,你可以播放预告片。点击“立即选座”即可选座。

实例用到了HTML5,SVG,CSS3动画等诸多web技术,感兴趣的同学可以下载源码研究。
原文链接:https://www.jocat.cn/archives/5419,转载请注明出处。

