Web发展趋势改变的速度远远超过其可被实现的速度。在这篇文章中,我们为你精心挑选了一些最有可能成为现实的预测结果,告诉你未来的一年中web开发将要走向何方。如果你现在打算构建或者是重构网站的话,以下的内容你也许要仔细看看了!
渐进式WEB应用

渐进式web应用这一概念第一次步入大家视野是在2015年,次年一些先驱者们已经开始在其产品中应用此技术了。而在2018年,渐进式web应用可能会变得更加强大,成为原生移动应用最强有力的竞争者。
渐进式web应用(或称为PWAs)可以使得网页在使用体验上变得和原生移动应用一般无二。这都得益于Service workers技术,它可以让操作离线化,为用户带来更加卓越的操作体验。
如果经常访问一个网页的话,你可以在手机桌面上保存这个网页的快捷入口。由于大多数的信息都存在缓存中,这个应用将会在打开的时候立即加载。跑在后台的Service workers会确保在每次设备接通网络时将最新的信息缓存下来,这种可以离线工作的能力是渐进式web应用主要优点之一。
PWAs不断地发展使其成为了未来web开发毫无争议的趋势,很多世界领先的公司都在为提升PWAs的性能贡献着自己的力量。电子商务网站Flipkart在发布了PWA版本的网站后, 转化率提升了70%,用户页面停留时间提升了近3倍,而另一新闻信息类网站 华盛顿邮报的用户订阅量也因为使用PWAs后增长了5倍之多。
由于iOS设备不支持Service worker(12月 20日,Apple 发布的 Safari 46 技术预览版里,仅在Mac 端的 Safari 将默认打开 Service Worker),因此PWAs在iOS的可使用特性极其有限。尽管如此,Flipkart和华盛顿邮报的真实案例向我们证明,PWAs可以明显提升产品的用户量和使用量,其中PWAs带来的卓越的用户体验起到了关键性的作用。
在出现了如此振奋人心的案例之后,全世界都期待着2018年成为PWAs爆发的一年, 尽管这个技术还相当新,但是其前景是十分光明的。
在线客户支持

如果说2016年是聊天机器人元年,2017年则可以称为智能聊天机器人元年。
至今为止,已经有了数以千计的聊天机器人,提升这些聊天机器人的服务质量将成为下一个web开发发展趋势。据预测到2020年,85%的客服工作将无需人类辅助。
无论销售的是电子产品、毛绒玩具还是软件服务,几乎在所有提供客服的网站都使用到了客服聊天机器人。聊天界面改变了商家和消费者的沟通方式,聊天机器人可以使得商家和客户在任何时间、任意场合进行沟通交流。客服机器人让消费者的感觉似乎在和一个真实的人类对话,他足够聪明可以回答一些常见问题,引导用户跳转到想要的页面,帮助他们挑选适合的商品甚至引导支付交易。现在,这些工作都不需要7*24小时的客服来完成了。
在2018年,更多的消费者将首选使用那些有着更好体验的在线客服的网站。当你打算为你的网站提供客服业务时,你要么像传统做法那样组件一个客服部门,或者选择聊天机器人。而第二种选择不光可以为你省钱省力,更重要的是优化工作流程。所以还有什么理由不加入聊天机器人的大潮中来呢?
静态网页

你一定记得早些年互联网提出的静态网页的概念,因为第一批互联网网页都是静态的。
但是后来,动态网页的时代到来了。网页变得日趋多功能化,让那些没有技术背景的人也可以很好上手。与此同时,网页的开发过程变得更加复杂,要想功能多就需要与服务器有更多的通信,因此后端技术也跟着一起发展。现代内容管理系统都是动态网页。
如今,web似乎在调转方向。静态网页又再次变成了2018年的web开发发展趋势。但是如今的静态网页可不是当年的那样了,静态网页生成器可以将静态网页和内容管理系统的优点结合起来,优化了静态网页。其中最受欢迎的,像是Hexo、GitBook和 Gatsby都是JavaScript写成的。同样也有很多其他编程语言写的静态网页生成器,你可以在StaticGen上发现和比较不同的解决方案。
静态网页的再流行原因有很多,他们更快、更安全,也更便宜,并且他们可以满足不同类型的商务需求,因此,这个趋势十分明显:静态网页将在2018年迎来复兴。
单页应用

另一个明显的web开发趋势是单页应用。这项技术可以将所有内容放入一个长长的滚动页中,移除不需要的冗余内容。
单页应用的优点很多,你无需为复杂的导航、多级菜单和大量的文字内容而头疼,所有的内容都呈现在一个页面上,你只需要滚动即可。
当然,单页应用的应用场景也很有限,这一类的网页可能不太适合电子商务项目或者博客系统。但是某些商家可以因此获利,他们可以将服务以一种简单有有效地方式呈现给客户。
当用户访问你的单页应用时,他们可以不间断地接受你提供的信息,无需跳来跳去。你可以以一种很明确的路径引导用户了解你的公司,而且这种网站在移动设备上体验很棒。
这类的网站不仅对用户友好,而且可以减少网站的很多开销:设计成本、开发成本、运维成本都很低。单页应用通常设计感很强,内容也会给人留下深刻的印象,这就是为什么2018年单页应用会变得越来越流行的原因。
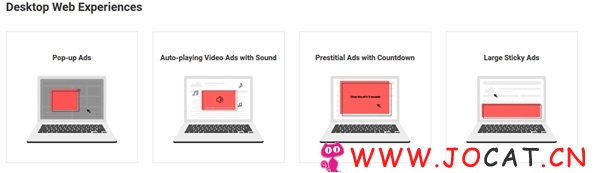
网页消息推送

移动应用的消息提醒在用户拉活方面十分高效。最近这一理念在网页上得以实现,成为web开发的又一趋势。
整个的工作流程看起来相当简单: 用户访问一个网页并且开启了消息推送,当这个网站有任何更新(比如说是又一篇新的推文或者私信)时这个用户就会收到消息,哪怕他关闭了这个网页。 如此的一项技术带来的好处是显而易见的 – 无需做太多的事情就可以保持用户活跃。
在一些案例中,消息推送可以成为一个手机应用的廉价替代品。它们可以及时传递新消息,引导用户前往网页去了解更多内容。
消息推送在实时提供消息方面击败了邮件、短信和传统媒体。它们更加快速、更有时效性也无需任何复杂的操作,这不就是我们常说的友好的用户体验嘛!
既然消息推送在用户拉活方面已经迈出了第一步,你要不要在2018年试着成为这项技术的先驱者呢?
从 Flash 到 HTML

2010年,史蒂夫.乔布斯提出了他 关于Flash的想法并预测了它的未来。很明显,这项技术将不会存活太久。这两年,乔布斯的关于Flash之死的观点在油管Youtube将其默认的浏览器换成了H5播放器后变得相当流行。
Flash的一个致命弱点是他无法在移动设备中使用,因为使用了这项过时的基数, 相当多的流量流失掉了。如果你仍然在你的网页中使用Flash的话,2017年将是迫使你做出改变的最后期限,最好的做法是赶快换上H5。
如果你还再纠结在网页中使用H5播放器遇到的各种坑的话,你可以试试奇舞团出品的Chimee,它是一个组件化H5播放器框架,支持 mp4、m3u8、flv 等多种格式,由奇舞团视频云前端组研发,它帮我们解决大部分的兼容性问题,能够解决包括全屏、自动播放、内联播放、直播解码等常见视频需求。通过组件化开发,能满足业务方快速迭代、灰度发布等要求,让开发者能够轻松快捷地完成视频场景的开发。
基于H5的视频和游戏的受众更为广泛,普遍认为:H5将会成为任何数字内容的通用格式。
你不要在坚持用自己老旧的Flash网页了,相信我们,H5会让你的网站变得更加酷????, 紧跟上最新的web开发发展趋势吧!
动态 UI

简化似乎是近几年的主旋律,这同样适用于web设计领域。用户已经逐渐厌烦了疯狂的GIF图和跑马灯式的光改,这就是为什么那些有着更为现代化设计的网站越来越流行的原因。
与此同时,精致的动态 UI变得更加受欢迎。丰富的动画效果可以让你的网站在众多静态UI的网站中脱颖而出。
想为简约的网页赋予生命有很多种方式,比如说网页头部的过渡效果、优雅的hover、动态图表,背景动画和模组滚动(例如视差化)等,有很多新奇的小元素可以让你的网页看起来充满小心机,这真是一门艺术啊!
PHP 7.x 到 Laravel 5.x

PHP依旧是网页后端开发最受欢迎的选择。这门语言在发布了版本7以后更加巩固了其狮头地位,而最新发布的PHP框架 Lavravel 5.x成为了2018年公认的web开发发展趋势。
Laravel是目前最流行的开源PHP开发框架。它可以完美地支持拥有复杂功能的动态网页。Laravel为复杂任务提供了成熟的解决方案。众多插件和包使得开发过程变得更加快速和稳定,不断的日常更新确保框架可以满足开发者现存的开发需求。
最新的Laravel的稳定版本是5.5,发布于2017年7月,每隔几个月都会进行主升级。
这个开源框架拥有一个规模不小的开发者社区,在开发过程中遇到的各种问题都可以和其他开发者沟通。
总结
在今天,网站对于一个公司而言要比一个办公地点更重要。紧跟甚至引领web开发的发展趋势意味着吸引更更多的新客户,让现有客户满意甚至拉回更多的回头客。